| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- CSS
- 키다리 개발 일지
- react
- React calculator
- scope
- props
- component
- 시맨틱
- 볶음밥
- 노드
- Node.js
- jsx
- 회고록
- closure
- javascript
- DoM
- includes
- React.js
- 키다리 개발자
- Rendering
- map
- ES6
- html
- ecma
- wep
- tag
- vue.js
- Element
- web
- 키다리의 개발일지
- Today
- Total
키다리 개발자
CSS hover(transition, animation) 본문
transition
전환(transition)을 위해 제공되는 속성(property)는 다음과 같습니다.
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function

transition 속성
transition 속성은 다음과 같은 순서로 정의할 수 있습니다.
1. 해당 요소에 추가할 CSS 스타일 전환(transition) 효과를 설정합니다.
2. 추가할 전환 효과가 지속될 시간을 설정합니다.
transition-timing-function 속성
transition-timing-function 속성은 전환(transition) 효과의 시간당 속도를 설정합니다.
transition-timing-function 속성의 속성값으로는 다음과 같은 값을 설정할 수 있습니다.
- linear : 전환(transition) 효과가 처음부터 끝까지 일정한 속도로 진행됩니다.
- ease : 기본값으로, 전환(transition) 효과가 천천히 시작되어, 그다음에는 빨라지고, 마지막에는 다시 느려집니다.
- ease-in : 전환(transition) 효과가 천천히 시작됩니다.
- ease-out : 전환(transition) 효과가 천천히 끝납니다.
- ease-in-out : 전환(transition) 효과가 천천히 시작되어, 천천히 끝납니다.
- cubic-bezier(n,n,n,n) : 전환(transition) 효과가 사용자가 정의한 cubic-bezier 함수에 따라 진행됩니다.
transition-delay 속성
transition-delay 속성은 전환(transition) 효과가 나타나기 전까지의 지연 시간을 설정합니다.
전환(transition) 효과는 이 메소드로 설정된 시간이 흐른 뒤에야 비로소 시작됩니다.
@keyframes 규칙
CSS3에서 애니메이션 효과를 사용하기 위해서는 우선 애니메이션에 대한 키 프레임(keyframe)을 정의해야 합니다.
키 프레임(keyframe)에는 특정한 시간에 해당 요소가 가져야 할 CSS 스타일을 명시합니다.
@keyframes 규칙 안에 이렇게 CSS 스타일을 설정해 놓으면, 해당 요소의 스타일은 특정 시간까지 현재 스타일에서 설정해 놓은 새로운 스타일로 천천히 변화할 것입니다.
애니메이션 효과가 동작하기 위해서는 먼저 animation-name 속성을 이용하여 요소와 키 프레임을 연결해 주어야 합니다.
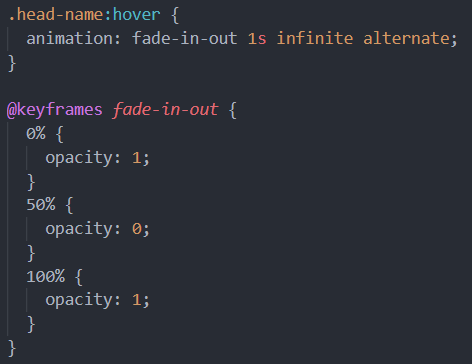
하지만 좀 더 복잡한 애니메이션 효과를 나타내기 위해서는 from 키워드나 to 키워드 대신에 퍼센트(%)를 사용할 수 있습니다.
0%에는 처음 스타일을, 100%에는 마지막 스타일을 명시하고, 중간에 원하는 수만큼의 키 프레임을 생성할 수 있습니다.
재생이 모두 끝난 애니메이션 효과는 해당 요소가 맨 처음 가지고 있던 스타일로 요소를 되돌려 놓습니다.