Notice
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 키다리 개발 일지
- 키다리의 개발일지
- React.js
- 노드
- React calculator
- jsx
- CSS
- ecma
- vue.js
- 키다리 개발자
- scope
- 볶음밥
- web
- 시맨틱
- 회고록
- ES6
- react
- props
- html
- Node.js
- Rendering
- DoM
- tag
- includes
- wep
- Element
- component
- javascript
- closure
- map
Archives
- Today
- Total
키다리 개발자
자주 쓰이는 HTML 기본태그 <div>, <p>, <span> 본문
실제 간단한 웹페이지를 만들어 HTML 기본 태그를 기록하였습니다.

실습한 웹페이지를 크롬(Chrome) 검사도구에서
텍스트상으로 설명하기 애매한 요소를 직접 확인하려고 열어보았습니다.
'F12' 또는 '오른쪽 클릭 후 검사'로 검사도구를 열어줍니다.
우측의 빨간 테두리 부분 안에서 태그 위로 마우스 커서를 이리저리 움직여 보면,
요소(Elements)들의 섹션(Section)을 좌측 화면(실제 화면)에서 직접 확인할 수 있습니다.
<div>는 태그를 감싸준다(Wrap)
HTML 코드 작성 후


크롬 검사도구 elements에서 <div> 위에 커서를 올려보면 구역이 지정이 되고,
웹 페이지 상 <div>가 <p> 요소를 감싸고 있는 걸 확인할 수 있습니다.
즉, <div>는 태그들을 감싸는 역할을 합니다.
<p>와 <span> 두 태그 모두 Text를 입력받는다
- <p> : Margin(간격)을 갖으며, 한 줄(박스)로 이루어진 text를 담는다.
- 출력 값은 마치 Enter키를 누른 듯 단락으로 나뉜 것처럼 보인다.


출력 값 →
과일 나라에 오신것을
환영합니다!!!
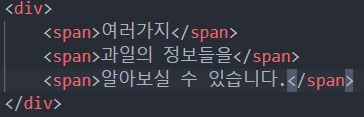
- <span> : Margin 없이 오로지 text만 담는다.
- 출력 값은 이어 쓰듯 그대로 나열되어 출력된다.


출력 값 →
여러가지 과일의 정보들을 알아보실 수 있습니다.
한 줄 결론
<p>은 한 줄로 기억하자.
<span>은 text 그대로이다.
언뜻 보기에는 같아 보이지만, 웹 상에서 Section의 차이가 있다.
HTML의 초기에는 css라는 디자인 언어가 없었기 때문에,
<p> 태그 안에 Margin(간격) 값을 적용시켜
나름대로의 깔끔한 출력을 위한 디자인 기능이 내포되었던 것이다.
그리고 css 등장 이후, <span>의 활용도가 높아졌다.
'HTML, CSS' 카테고리의 다른 글
| HTML <link> rel, type, href (0) | 2019.10.01 |
|---|---|
| 자주 쓰이는 HTML 기본태그 <a>, <img>, <ol>, <ul>, <li> (0) | 2019.09.25 |
| HTML 요소(Element)의 구조 (0) | 2019.09.25 |
| HTML 기본 구조 (0) | 2019.09.25 |
| HTML 이란? (0) | 2019.09.25 |
Comments




