Notice
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Node.js
- ES6
- 키다리 개발 일지
- scope
- 키다리의 개발일지
- javascript
- react
- vue.js
- tag
- Element
- wep
- 키다리 개발자
- web
- map
- 볶음밥
- 노드
- DoM
- 회고록
- React.js
- jsx
- closure
- 시맨틱
- includes
- React calculator
- html
- component
- ecma
- props
- CSS
- Rendering
Archives
- Today
- Total
키다리 개발자
자주 쓰이는 HTML 기본태그 <a>, <img>, <ol>, <ul>, <li> 본문
태그의 구성에 대해 기록하겠습니다.
<a> ... </a>
아래 사진은 html문서를 서로 연결시켜 이동하는 모습입니다.


- <a> : 다른 페이지, 파일, 같은 페이지의 어느 위치, 이메일 주소나 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.
- href="html 문서의 주소값" : html 문서로 이동시키는 속성이다.
한 줄 결론
따라서, <a>와 href속성은 이동시킬 HTML의 문서를 연결하고 이동시킨다.
<img /> 이미지 태그는 단일 태그이다.
HTML문서에 이미지를 삽입한 모습입니다.


- <img /> : HTML문서에 이미지를 삽입할 수 있으며 단일(홀) 태그이다. 따라서 본인 스스로 < /> 열고 닫는다.
- src="이미지 주소 값" : src 속성은 source의 약어이며, 이미지의 경로를 받는다.
한 줄 결론
<img />와 src속성은 이동경로를 받으며, 이미지를 나타낼 수 있다.
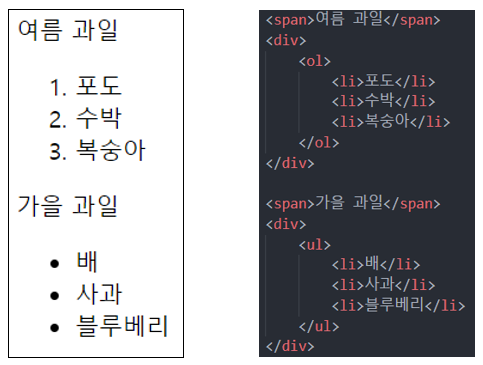
<ol>, <ul>, <li>
아래는 실습한 HTML의 문서입니다.

- <ol> ... </ol> : ordered list의 약어이며, 리스트를 정렬해주며 나열한다. (여름 과일에 해당)
- <ul> ... </ul> : unordered list의 약어이며, 리스트의 정렬 없이 나열한다. (가을 과일에 해당)
- <li> ... </li> : list item의 약어이며, 리스트의 항목을 나타낸다. (과일의 이름들에 해당)
한 줄 결론
<ol>와 <ul>은 <div>로 꼭 묶어주고, 정렬 유무에 따라 사용한다.
'HTML, CSS' 카테고리의 다른 글
| CSS 란? (개요, 구조) (0) | 2019.10.01 |
|---|---|
| HTML <link> rel, type, href (0) | 2019.10.01 |
| 자주 쓰이는 HTML 기본태그 <div>, <p>, <span> (0) | 2019.09.25 |
| HTML 요소(Element)의 구조 (0) | 2019.09.25 |
| HTML 기본 구조 (0) | 2019.09.25 |
Comments




