| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- javascript
- props
- 볶음밥
- Element
- map
- CSS
- DoM
- 노드
- 시맨틱
- Node.js
- vue.js
- 키다리 개발 일지
- React calculator
- react
- web
- 키다리 개발자
- jsx
- closure
- ES6
- scope
- 키다리의 개발일지
- Rendering
- html
- component
- wep
- includes
- ecma
- 회고록
- tag
- React.js
- Today
- Total
키다리 개발자
CSS 란? (개요, 구조) 본문
CSS란?
CSS는 Cascading Style Sheets의 약자입니다.
CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어입니다.
HTML4 부터는 이러한 모든 서식 설정을 HTML 문서로부터 따로 분리하는 것이 가능해졌습니다.
오늘날 대부분의 웹 브라우저들은 모두 CSS를 지원하고 있습니다.
CSS를 사용하는 이유
HTML만으로 웹 페이지를 제작할 경우 HTML 요소의 세부 스타일을 일일이 따로 지정해 주어야만 합니다.
이 작업은 매우 많은 시간이 걸리며, 완성한 후에도 스타일의 변경 및 유지 보수가 매우 힘들어집니다.
이러한 문제점을 해소하기 위해 W3C(World Wide Web Consortium)에서 만든 스타일 시트 언어가 바로 CSS입니다.
CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있습니다.
또한, 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉬워집니다.
이러한 외부 스타일 시트는 보통 확장자를 .css 파일로 저장합니다.
css 구조

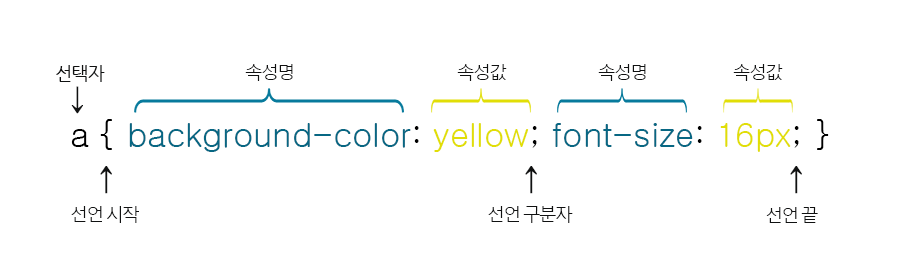
CSS의 문법은 선택자(selector)와 선언부(declaratives)로 구성됩니다.
선택자는 CSS를 적용하고자 하는 HTML 요소(element)를 가리킵니다.
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러쌉니다.
각 선언은 CSS 속성명(property)과 속성값(value)을 가지며, 그 둘은 콜론(:)으로 연결됩니다.
이러한 CSS 선언(declaration)은 언제나 마지막에 세미콜론(;)으로 끝마칩니다.
'HTML, CSS' 카테고리의 다른 글
| CSS padding, margin, box-sizing (0) | 2019.10.03 |
|---|---|
| CSS 선택자(HTML요소, id, class, group) 및 주석(comment) (0) | 2019.10.02 |
| HTML <link> rel, type, href (0) | 2019.10.01 |
| 자주 쓰이는 HTML 기본태그 <a>, <img>, <ol>, <ul>, <li> (0) | 2019.09.25 |
| 자주 쓰이는 HTML 기본태그 <div>, <p>, <span> (0) | 2019.09.25 |




