| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 노드
- React.js
- scope
- closure
- 볶음밥
- wep
- vue.js
- Node.js
- component
- props
- react
- map
- CSS
- tag
- javascript
- ecma
- web
- 시맨틱
- ES6
- 키다리의 개발일지
- includes
- Element
- DoM
- Rendering
- 키다리 개발 일지
- html
- 키다리 개발자
- jsx
- 회고록
- React calculator
- Today
- Total
키다리 개발자
CSS 선택자(HTML요소, id, class, group) 및 주석(comment) 본문
CSS 선택자
CSS의 선택자는 다음과 같이 4개로 분류됩니다.
- HTML 요소 선택자
- id 선택자
- class 선택자
- 그룹(group) 선택자
HTML 요소 선택자

CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택할 수 있습니다.
예를 들어, <span>을 모두 css 스타일로 적용하려고 합니다.
html 선택자(여기선 span 해당)를 css문서에 직접 입력하면,
해당 모든 <span> 요소의 텍스트 색은 green(초록색)으로 스타일 적용이 됩니다.
id 선택자

id 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용합니다.
이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택해 줍니다.
그러므로 하나의 웹페이지에서는 중복하지 않고 딱 1개의 요소만 특정 id로 지정해줍니다.
그 이상 사용 시에는 다른 이름의 id 또는 class를 쓰는 것이 바람직합니다.
CSS 문서에서 id 적용시 선택자 앞에 #을 붙여줍니다.
class 선택자

클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용합니다.
이러한 특정 집단을 클래스(class)라고 하며, 같은 클래스 이름을 가지는 요소들을 모두 선택해 줍니다.
CSS 문서에서 class 적용 시 선택자 앞에 . 을 붙여줍니다.
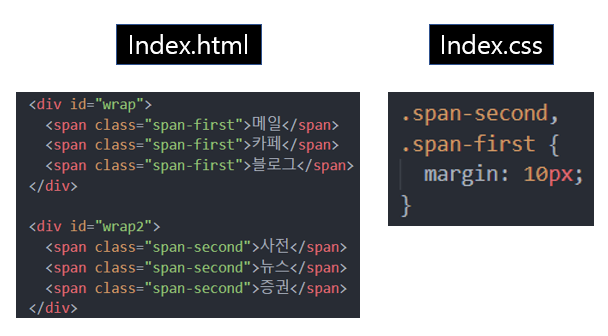
그룹 선택자

그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용합니다.
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결합니다.
이러한 그룹 선택자는 코드를 중복해서 작성하지 않도록 하여 코드를 간결하게 만들어 줍니다.
주석

주석 사용법 : ' /* 주석내용 */ ' 또는 단축키 ' Ctrl + / ' 를 사용하면 간편하다.
주석(comment)이란 개발자가 작성한 해당 코드에 대한 이해를 돕는 설명이나 디버깅을 위해 작성한 구문을 의미합니다.
위 사진처럼 width는 주석으로 인해 해석되지 않아 적용이 안되며,
또한 margin 밑에 처럼 코드 이해를 돕는 설명을 작성할 수 있습니다.
그러므로 주석은 다른 CSS 코드와는 달리 웹 브라우저에 의해 해석되지 않습니다.
'HTML, CSS' 카테고리의 다른 글
| HTML5와 HTML4의 차이 (0) | 2020.02.05 |
|---|---|
| CSS padding, margin, box-sizing (0) | 2019.10.03 |
| CSS 란? (개요, 구조) (0) | 2019.10.01 |
| HTML <link> rel, type, href (0) | 2019.10.01 |
| 자주 쓰이는 HTML 기본태그 <a>, <img>, <ol>, <ul>, <li> (0) | 2019.09.25 |



