| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- javascript
- props
- ES6
- CSS
- 키다리 개발자
- 키다리의 개발일지
- scope
- 볶음밥
- web
- Rendering
- React.js
- Element
- 노드
- React calculator
- 키다리 개발 일지
- Node.js
- jsx
- component
- ecma
- react
- tag
- closure
- html
- map
- 시맨틱
- wep
- includes
- vue.js
- 회고록
- DoM
- Today
- Total
키다리 개발자
ES6 Array (filter, map, forEach, some, reduce) 본문
filter(value, index)
filter 함수는 반환 값이 true인 대상만 필터링해서 새로운 배열로 반환한다.
value = 배열 안의 요소 하나하나의 값 -> 여기서(사진)는 1, 2, 3, 4, 5
index = 순서 -> 이 데이터가 몇 번째 데이터인가?

value 값에서 2에서 4까지 숫자만 남기고
새로운 배열을 반환하고 싶을때
새로운 배열 [ 2, 3, 4 ]
예시) 배열에서 Premium 요소가 true인 요소들만 필터링해서 가져오기
Premium 회원들만 필터링해서 출력할 수 있다.

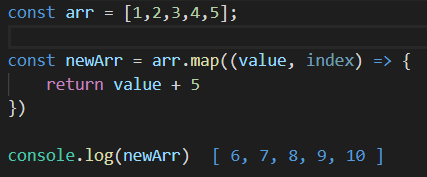
map(value, index)
모든 요소에 적용될 공통 form에 반환 값을 적용하여 새로운 배열을 반환한다.

arr 배열 내 모든 숫자에 value + 5를 반환하여
새로운 배열인 [ 6, 7, 8, 9, 10 ] 로 반환
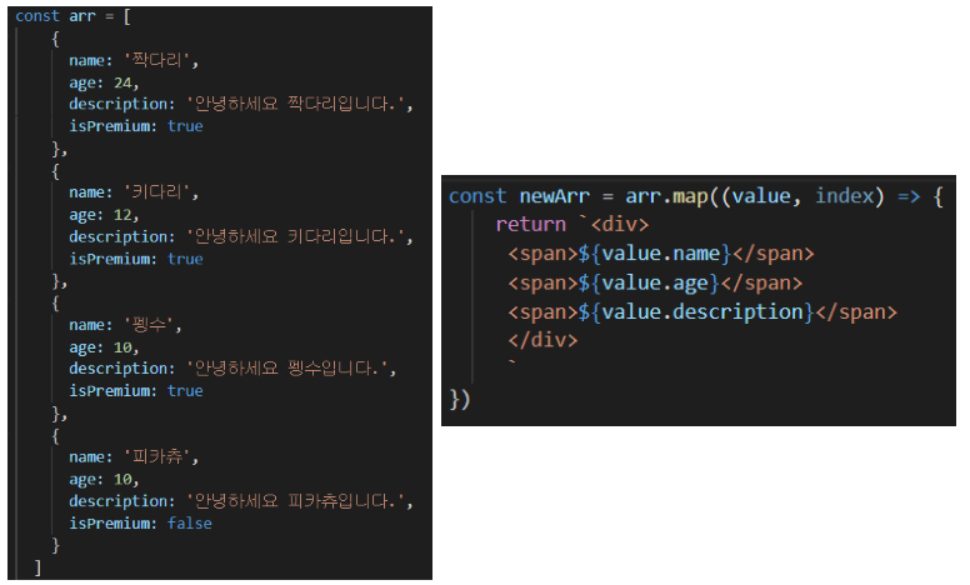
예시) 배열에서 모든 요소를 Html 문법으로 변경하고 싶을 때
` 백 틱으로 제일 바깥을 감싸주며, 템플릿 스트링처럼 ${} 중괄호 안에 요소 값을 넣어준다.

배열 내 요소가 많은 경우에도 모든 form을 적용하여, 반환 값은 다음과 같다.

출력 값

forEach(value, index)
순전히 배열을 반복하고 싶을 때 (for문과 같은 기능)

arr배열 내 value들을 순전히 반복한다.
some(value, index)
배열 내 해당 요소가 존재하는지 확인할 수 있다.

배열 내에는 숫자 6이 없으므로,
반환 값은 'false' 이다.
예시) 해당 사람과 그 사람이 Premium 회원인가?

키다리라는 사람과
그 키다리 사람이 프리미엄 회원인가?
모두 충족 하기에,
반환 값: 'true'
reduce(iterator, nowValue, index, length)
filter와 map의 기능을 합친 것과 같은 수행을 한다.
예를 들어, 2~4까지 숫자만 남기면서, Html 양식으로 만들고 싶을 때.
iterator: 결과값 -> 배열을 모두 순회하며 최종적으로 iterator에 남는 값이 결과값이 되는 것.
초기 값 = reduce 두 번째 인자
nowValue: 현재 값 -> 다른 함수의 value와 동일. 즉 배열 내 요소
index: 순서 -> 현재 몇 번째 순서인가?
length: 길이

예시) 배열에서 모든 요소를 문자열 화 시키고 싶을 때

'Javascript' 카테고리의 다른 글
| 자바스크립트의 this 란? (0) | 2020.02.10 |
|---|---|
| 객체 지향 프로그래밍이란? (Object Oriented Programming) (0) | 2020.01.25 |
| ECMA Script, 트랜스파일러, 폴리필 (0) | 2019.11.21 |
| DOM의 개념, API, Rendering 이란? (0) | 2019.11.20 |
| Facebook 만들기 (템플릿 문자열-Template string, 객체 배열, data model 속성 가져오기) (0) | 2019.10.24 |



